作为一个网页设计师开始一个项目时经常会考虑到网页的布局,虽然现在很多人倾向使用Grid css框架(如960,blueprint),但有时也需要设计一些独特的布局本文我们要探讨如何将黄金分割理论运用到网页设计中,大部分涉及到的技术也同样适用于其他的设计或艺术类工作,当然主要还是针对于网站设计布局。
黄金比例
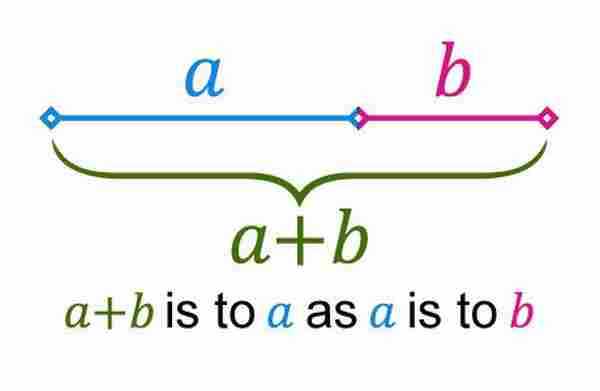
黄金分割又称黄金比例,是一个数学上是术语,用来表示两个元素的比例,它的值大约等于1.618。黄金分割从文艺复兴时就开始了。那个时代的艺术家对黄金分割十分推崇,并且广泛运用在各种设计作品上,数百年来,在建筑、雕塑、绘画等领域都可以看到黄金分割的身影,今天我们同样可以将它运用在数字艺术上。
黄金分割是一个数学的术语,所以开始可能不是很好理解。我们可以简单举例讲解,假设有两个线段a和b,如果它们的长度a+b/a的值等于a/b,即a+b/a=a/b=1.618,那么黄金分割就成立了,a和b中间就是黄金分割点。
黄金分割的运用
以一个960px宽度的网页设计布局为例,假如我们要将这个网页分成两栏,如何才能找到他们的黄金分割点呢?
非常简单,从上面的数学公式我们知道a+b/a=1.618,960px就相当于a+b的值,所以只要用960/1.618=593,所以593px的位置就是黄金分割点。这样两栏的网页布局,左边栏宽度设为593px,右边栏宽度设为367px(960-593)就可以了。
这个方式同样适用于一些非固定的弹性的网页布局,只要通过同样的计算公式得到相应数值用相对单位(如百分比)表示即可,这样的网页设计是令人感觉最自然的。你也可以进一步将网页分成3栏、4栏。
当然黄金分割比例只是在设计上的一个指导而已,如果你可以打破这个规则又能保持网页设计页面的自然平衡也是可以的,作为一个通常的规则,经常把黄金比例用5:3来代替,虽然不是非常精确,但是却更直观和方便使用。
三分法
就像前面说过的一样,在设计网页时,不应该完全拘泥于某个设计理论,网页设计不需要完全遵循1.618这个数值。三分法是运用黄金分割的一个简单实用的方法。
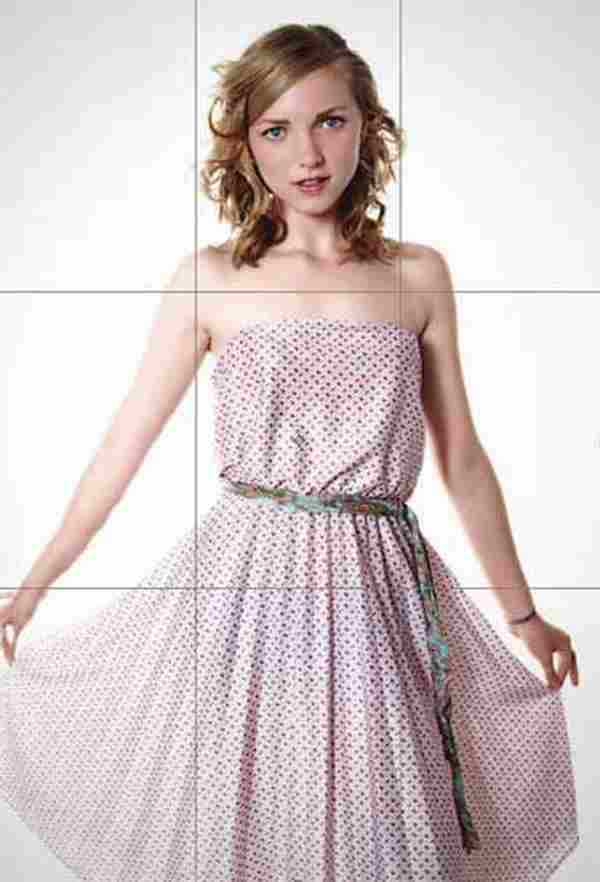
三分法是用两条水平线和垂直线将构图在水平和垂直方向上三等分。这四条线交叉会形成四个点,这四个点称之为关键点,重要的设计元素最好放置在这四个地方。很多网页设计已经在不知不觉中运用了三分法,如网站重要的信息(logo、导航栏)会放置在左上角,右上角可能会放置重要性稍微低一点的的内容。当你在考虑放置标题、按钮和链接的位置时,就可以考虑用三分法来做参考了。当然,同样要灵活运用,不要“严格遵循”。
黄金矩形(Golden Rectangle)
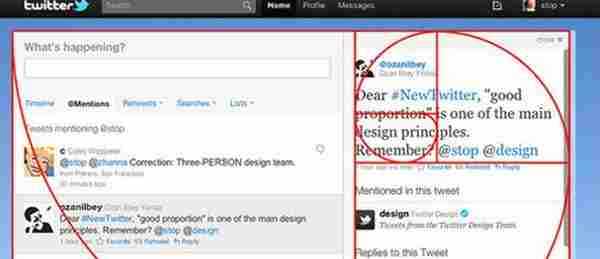
在网页设计布局时,根据功能的不同将网页分成几个矩形,这些矩形的大小参照黄金分割比例,这样就形成了很多黄金矩形。这些矩形可以解决你在网页设计布局中碰到的大部分困惑,比如你可以通过这些黄金矩形来决定flash或者图像该放在首页的什么地方,也可以决定侧边栏、网站底部内容的位置。一些电子商务网站在设计产品的展示时尤其可以参考一下黄金矩形。
VIA:designshack
出处译文:设计箱
>> 查看更多相似文章P70系列延期,华为新旗舰将在下月发布
3月20日消息,近期博主@数码闲聊站 透露,原定三月份发布的华为新旗舰P70系列延期发布,预计4月份上市。
而博主@定焦数码 爆料,华为的P70系列在定位上已经超过了Mate60,成为了重要的旗舰系列之一。它肩负着重返影像领域顶尖的使命。那么这次P70会带来哪些令人惊艳的创新呢?
根据目前爆料的消息来看,华为P70系列将推出三个版本,其中P70和P70 Pro采用了三角形的摄像头模组设计,而P70 Art则采用了与上一代P60 Art相似的不规则形状设计。这样的外观是否好看见仁见智,但辨识度绝对拉满。
更新日志
- 小骆驼-《草原狼2(蓝光CD)》[原抓WAV+CUE]
- 群星《欢迎来到我身边 电影原声专辑》[320K/MP3][105.02MB]
- 群星《欢迎来到我身边 电影原声专辑》[FLAC/分轨][480.9MB]
- 雷婷《梦里蓝天HQⅡ》 2023头版限量编号低速原抓[WAV+CUE][463M]
- 群星《2024好听新歌42》AI调整音效【WAV分轨】
- 王思雨-《思念陪着鸿雁飞》WAV
- 王思雨《喜马拉雅HQ》头版限量编号[WAV+CUE]
- 李健《无时无刻》[WAV+CUE][590M]
- 陈奕迅《酝酿》[WAV分轨][502M]
- 卓依婷《化蝶》2CD[WAV+CUE][1.1G]
- 群星《吉他王(黑胶CD)》[WAV+CUE]
- 齐秦《穿乐(穿越)》[WAV+CUE]
- 发烧珍品《数位CD音响测试-动向效果(九)》【WAV+CUE】
- 邝美云《邝美云精装歌集》[DSF][1.6G]
- 吕方《爱一回伤一回》[WAV+CUE][454M]