曾经有人说过,“布局虽然只是内容的表现形式,但却能决定浏览者对内容的态度”,从这句话中就足以看出布局在设计中的重要性。
从网页的布局中就能看出一个设计师的设计水准,以往的网页布局大家都会依照黄金比例的原则去排版设计,所以大多数网页也都千篇一律,而现在,中规中矩的网页布局已经不由得让浏览者产生了视觉疲劳,因此必须做出一些改变,以此来顺应未来的设计趋势,在布局中加入更多的创意。
以下案例是我们为大家搜集的网页布局相关案例,希望能为大家带来灵感。
1.第一个案例是我们为U2 Lighting定制的展示型官方网站。网站的排版布局比较简约大气,在加上“零线框”的处理,让整体看起来更舒适。设计师利用黑与亮的反差突出了产品的特色,同时制造出时尚神秘的氛围。
2.Syropia的网站看起来会有点乱,但是单从布局上来讲其实并没有什么问题,而造成页面杂乱的主要原因在于设计师使用了过多的修饰性元素,比如字体,几何元素等。从这个案例中我们可以看出,再简单的布局也无法中和过多的修饰。
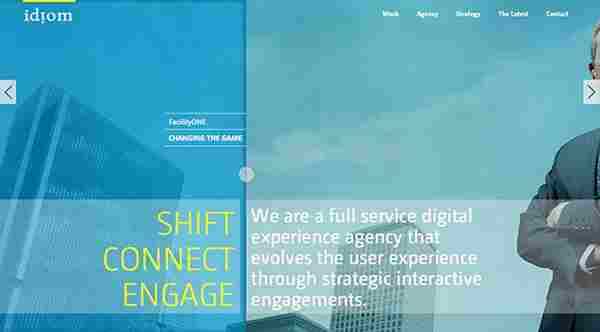
3.这个网站的布局方式比较少见,从整体来看层叠有序统一。设计师将重要的文字内容浮在滤镜背景上方,搭配高透明度的色块更加增强了这些文字的阅读性,小细节成就的效果让页面结构变得更加清晰。
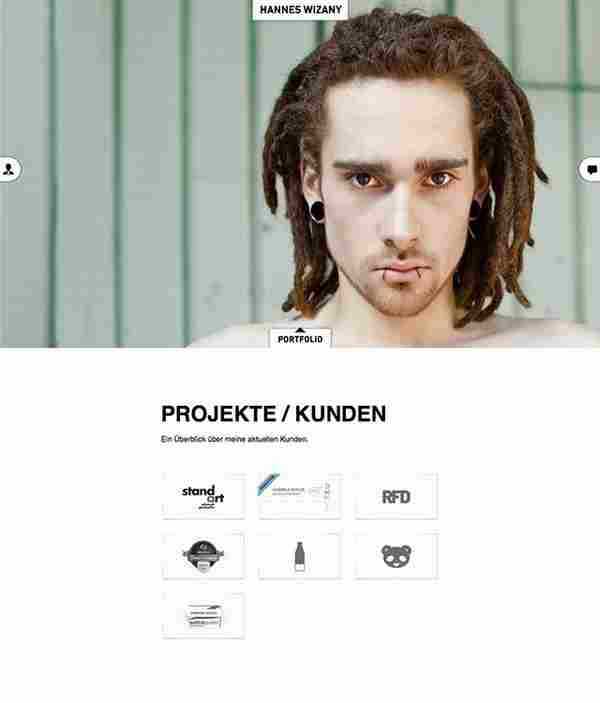
4.方形的图案能给人一种正式、规则的感觉,对称的效果也加深了整个网页的平衡感和协调性。文字与图片之间的安排错落有致,留白的面积和页面整体单色调的使用也很适中,浏览时给人以一种温和的感觉。
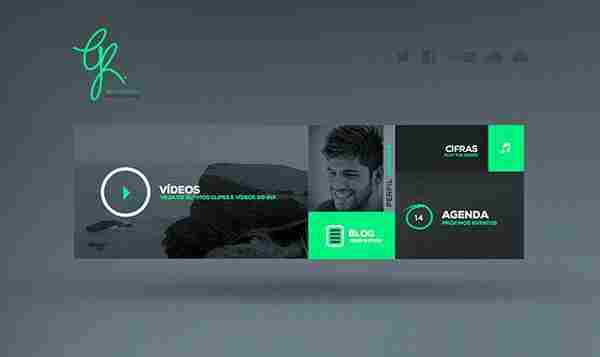
5.这个案例使用了真实的人物背景,使用人物背景的网页的布局一般都很极简,在色彩上也不会采用很多的颜色来修饰,因此需要一些元素的帮助让网页更有逻辑,卡片式的设计理念就很好的填补了这方面的空白,让页面看起来不再单调。
1 2 下一页 查看全文P70系列延期,华为新旗舰将在下月发布
3月20日消息,近期博主@数码闲聊站 透露,原定三月份发布的华为新旗舰P70系列延期发布,预计4月份上市。
而博主@定焦数码 爆料,华为的P70系列在定位上已经超过了Mate60,成为了重要的旗舰系列之一。它肩负着重返影像领域顶尖的使命。那么这次P70会带来哪些令人惊艳的创新呢?
根据目前爆料的消息来看,华为P70系列将推出三个版本,其中P70和P70 Pro采用了三角形的摄像头模组设计,而P70 Art则采用了与上一代P60 Art相似的不规则形状设计。这样的外观是否好看见仁见智,但辨识度绝对拉满。
更新日志
- 小骆驼-《草原狼2(蓝光CD)》[原抓WAV+CUE]
- 群星《欢迎来到我身边 电影原声专辑》[320K/MP3][105.02MB]
- 群星《欢迎来到我身边 电影原声专辑》[FLAC/分轨][480.9MB]
- 雷婷《梦里蓝天HQⅡ》 2023头版限量编号低速原抓[WAV+CUE][463M]
- 群星《2024好听新歌42》AI调整音效【WAV分轨】
- 王思雨-《思念陪着鸿雁飞》WAV
- 王思雨《喜马拉雅HQ》头版限量编号[WAV+CUE]
- 李健《无时无刻》[WAV+CUE][590M]
- 陈奕迅《酝酿》[WAV分轨][502M]
- 卓依婷《化蝶》2CD[WAV+CUE][1.1G]
- 群星《吉他王(黑胶CD)》[WAV+CUE]
- 齐秦《穿乐(穿越)》[WAV+CUE]
- 发烧珍品《数位CD音响测试-动向效果(九)》【WAV+CUE】
- 邝美云《邝美云精装歌集》[DSF][1.6G]
- 吕方《爱一回伤一回》[WAV+CUE][454M]